¶ 마크다운
레트로 위키는 Wiki.js 엔진을 사용합니다.
Wiki.js 는 마크다운(Markdown) 문법을 사용합니다. 따라서 대부분의 마크다운 문법이 위키 문서에 그대로 적용됩니다.
¶ 헤더
헤더는 문단의 제목입니다. 섹션을 나누는 역할을 합니다.
헤더는 계층 구조를 가질수 있습니다.
헤더는 해쉬(#)를 사용하면 됩니다. 생성하는 방법은 다음과 같습니다.
# H1
## H2
### H3
#### H4
##### H5
###### H6
해쉬(#)와 제목 사이에 공백(스페이스) 한칸을 남겨주세요.
¶ 텍스트
¶ 볼드(강조)
텍스트를 굵게 강조하려면 두개의 아스테리스크(**)로 텍스트를 감싸주세요.
안기모씨 한번만 더 그러면 **해고에요** -> 안기모씨 한번만 더 그러면 해고에요
¶ 이탤릭(기울이기)
텍스트를 기울여 강조하려면 아스테리스크(*)로 텍스트를 감싸주세요.
그러다 총맞아도 *보험금 나오냐?* -> 그러다 총맞아도 보험금 나오냐?
¶ 취소선
텍스트에 취소선을 주려면 ~~ 물결표 두개로 텍스트를 감싸주세요.
~~응 아니야~~ 응 맞어 -> 응 아니야 응 맞어
¶ 리스트
¶ 순번을 세지 않는 리스트
순번을 세지 않는 리스트는 이렇게 사용합니다.
- Item 1
- Item 2
- Item 3
이렇게 보입니다.
- Item 1
- Item 2
- Item 3
¶ 순번을 세는 리스트
순번을 세는 리스트는 이렇게 사용합니다.
1. Item 1
2. Item 2
3. Item 3
이렇게 보입니다.
- Item 1
- Item 2
- Item 3
¶ 링크
외부 링크나, 내부 문서를 링크할때 이렇게 사용합니다.
[내부 문서로 이동](/home)
[외부로 이동](https://ijemin.com/)
이렇게 보입니다.
내부 문서는 메인 도메인 주소를 생략하고 경로만 적으면 됩니다.
¶ 이미지 첨부
¶ 에디터를 사용하기

에디터의 이미지 삽입 버튼을 사용하여 간편하게 이미지 파일을 서버에 업로드하고 첨부할 수 있습니다.
¶ 코드로 삽입하기
외부 경로의 이미지와, 직접 서버에 업로드한 이미지 모두 사용가능합니다.
느낌표(!) 다음에 서식에 맞춰 이미지의 표시명과 실제 파일 경로명을 적어주세요.

이렇게 보입니다.

¶ 코드 삽입
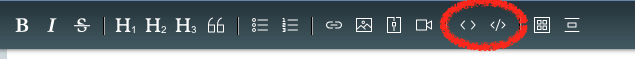
¶ 에디터를 사용하기
한줄 코드와 코드 블록(여러줄 코드) 모두 에디터의 코드 삽입 버튼을 눌러 간단하게 처리할 수 있습니다.

아래 내용을 통해 수동으로 직접 코드에 해당하는 텍스트를 표시할 수도 있습니다.
¶ 한줄 코드
문서 도중에 한줄 코드를 삽입할때는 이렇게 합니다.
This is an inline code
이렇게 표시됩니다.
This is an inline code
¶ 코드 블록 (여러줄 코드)
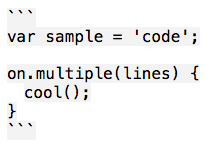
문서 도중에 여러줄 코드를 깔끔하게 삽입할때는 이렇게 합니다.

이렇게 표시됩니다.
var sample = 'code';
on.multiple(lines) {
cool();
}